1) Django 시작하기 (Windows)
https://www.python.org/ Welcome to Python.org The official home of the Python Programming Language www.python.org 파이썬 홈페이지에서 파이썬을 설치합니다. https://www.anaconda.com/products/distribut..
knackin.tistory.com
프로젝트가 있는 폴더위치에서 vscode를 실행해줍니다.
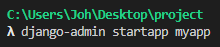
Ctrl + Shift + ` 명령어로 터미널을 불러오고 django-admin startapp myapp 명령어를 입력합니다.

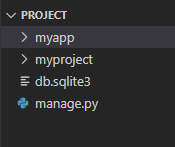
myapp 폴더가 생성된 것을 확인합니다.

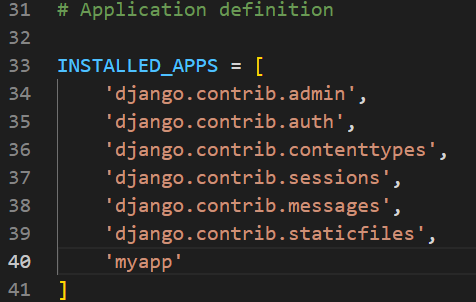
myproject 폴더내의 setting.py 파일을 열어 INSTALLED_APPS에 myapp을 추가해줍니다.

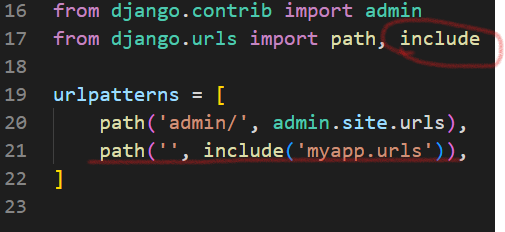
myproject 폴더내의 urls.py 파일을 열어 아래와 같이 include와 path를 추가해줍니다.

myapp 폴더내에 urls.py 파일을 만들고 아래와 같이 입력합니다.
from django.urls import path
from .views import *
urlpatterns = [
path('', index, name='index'),
]path 내의 index가 없다는 표시가 뜨는데요. view에서 index를 만들어 주면 됩니다.
myapp 폴더내에 views.py 파일에서 아래와 같이 입력합니다.
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'myapp/index.html')이제 render에 표시된 myapp/index.html을 만들어야 합니다.
myapp 내에 templates폴더를 만든 뒤, 그 안에 myapp 폴더를 만듭니다. (myapp/templates/myapp)
이러한 형식은 django에서 추천하고 있습니다.
이제 myapp/templates/myapp 내에 index.html 파일을 생성합니다.
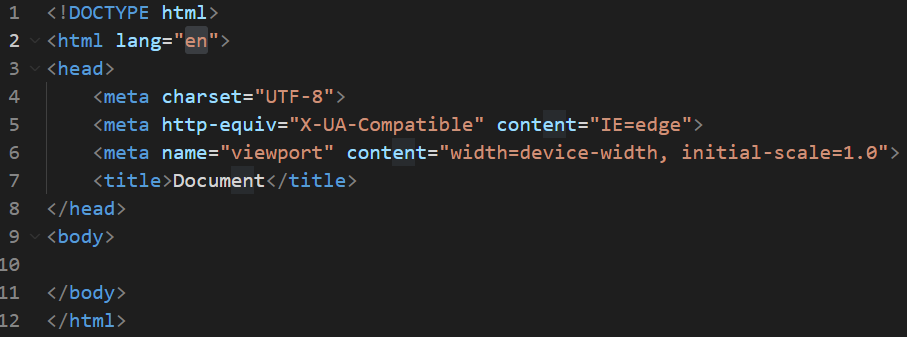
파일내부에서 ! + Tab을 누르면 다음과 같이 기본 형식이 완성됩니다.

lang="en" 부분을 "ko"로 변경해주시고 body에 Hello word! 를 적습니다.
터미널에 python manage.py runserver를 입력하여 서버를 실행합니다.

django app 만들기 성공!
간단히 정리해보면 myproject/urls.py를 통해서 myapp.urls 로 이동하고
myapp/urls.py에서 views내에 정의 된 index로 이동합니다.
최종적으로 myapp/templates/myapp/index.html 파일을 렌더링하여 보여줍니다.
'Django' 카테고리의 다른 글
| 6) Django REST API (rest_framework) (0) | 2022.11.08 |
|---|---|
| 5) Django model 사용하기! (0) | 2022.11.01 |
| 4) Django template (0) | 2022.10.25 |
| 3) Django mysql 연동하기 (0) | 2022.10.18 |
| 1) Django 시작하기 (Windows) (0) | 2022.10.11 |



